When configuring Attributes, you may have the need to show or hide an Attribute based on the value of a different Attribute. For example, if a customer select Yes to a question, then you would show them an additional question. If they select No, then they aren’t asked the next question.
Example
Dependent Attributes are useful for many different scenario:
- After a Yes / No question to collection more information.
- Offer more choices after one choice has been made.
Requirements
To configured dependent Attributes, you need to have at least the following:
- Attribute #1 – Type is one of Combobox, Combolist, Checkbox, Checkbox List, Radio Buttons or Rank.
- Attribute #2 – Another Attribute where you configure the dependency.
Quick Tip – You can set multiple Attributes to display when a value is entered, just set up the same dependency on each Attribute.
Configuration
- Create two Attributes. How do I create an Attribute?
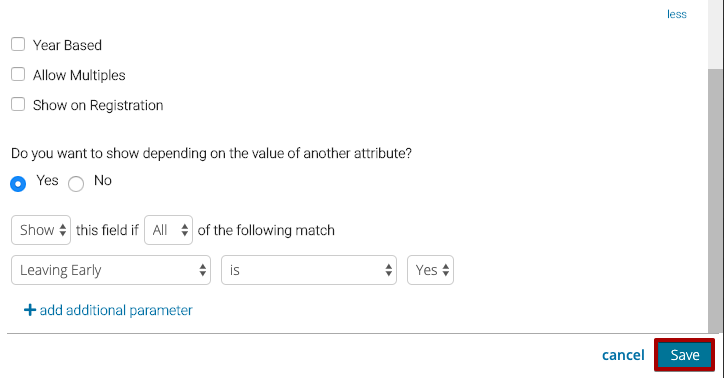
- On Attribute #2, select More and then under Do you want to show depending on the value of another attribute? select Yes.
- Enter the information and then select Save.

- Show / Hide – Select option to either Show or Hide the Attribute if the parameters are met.
- All / Any – Select option to determine whether all or any of the parameters must be met.
- Attribute – Select Attribute #1 from this list. Only Attributes that have one of the follow Types will display:
- Combobox
- Combolist
- Checkbox
- Checkbox List
- Radio Buttons
- Rank
- Expression – Select between the following options:
- Is
- Is not
- Less than
- Less than or equal to
- Greater than
- Greater than or equal to
- Options – Select one of the options from Attribute #1.
- Add Additional Parameters – Select to add an additional parameter.
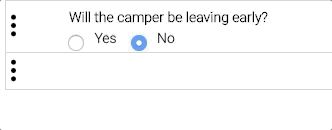
Preview
To see your dependent Attributes in action, go to the Attribute Category and select the value for Attribute #1 that shows or hides Attribute #2.